パソコンで手軽に図形を書いたり、地図を書きたい
そういうことありませんか?
そんなときは、フリーソフトの Inkscape がお役に立ちます。
Inkscape は、 Adobe のイラストレータに近いソフトでして、細かい図形を書きたいときや、幾何学的な模様を描いたりするのにオススメです。
私の場合、Canva でイベントポスターを作る機会がありました。
ポスターの中に会場の地図を書こうとしたときにCanvaだと線をいくつも書くのは難しそうでした。
そこで、Inkscape というフリーのドローソフトを昔に使っていたため、思い出しながら使ってみました。
自分のめちゃくちゃシンプルな使い方についてざっくりと紹介します。
足りない部分があれば申し訳ないです。
はじめに

この記事はこんな方にオススメ
- パソコンで簡単な図を作りたい
- ドローソフト Inkscape の基本的な使い方を知りたい
自分が使ってたのは10年くらい前なのですが、継続的に更新されているソフトなのでInkscapeすごいです。
ドローソフト Inkscape について
かんたんに特徴を書いてみます。
この記事を書いたときの環境を書いておきます。
- Windows10
- Dell ノートパソコン
- Inkscape 1.3
Inkscape Ver 1.3で確認しました。自分が初めて触ったときは Ver0.4 くらいだったので随分とアップデートされているのですね。

Inkscape で 取り扱いしているフォーマットの一例です
基本はSVGファイルで編集を続けて、画像として出力する場合はPNGファイルやPDFファイルにすれば良さそうです。
インポートにSVGファイルがあるので、素材ファイルでSVGのものを使うことが出来ます。
また、EPSファイルはLatexで取り扱いする場合に便利かもしれません。
実際に Inkscape を使ってみたい方は公式ホームページでダウンロード、お使いのPCにインストールを行ってください。

申し訳ございませんが、ダウンロードやインストール方法については割愛させていただきます。
簡単!図形作成の流れ
新規ファイル 起動

まずは新規でファイル作成します。
デスクトップ画面のアイコンか、スタートメニューからInkscapeを起動してみましょう。
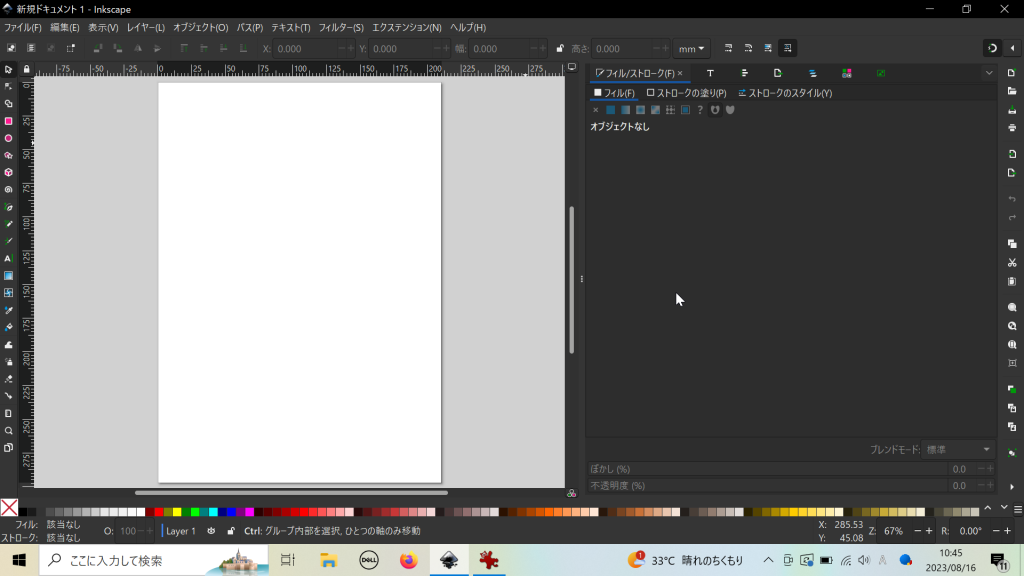
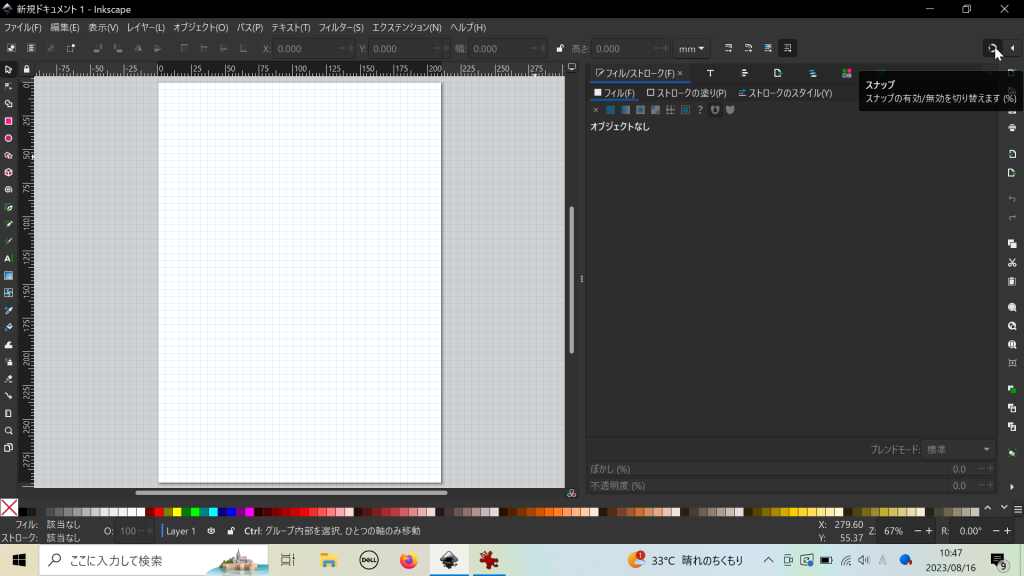
デフォルトで、こんな感じでA4サイズのキャンパス作成されます。
オススメ設定
まず最初にこの設定を行うのがオススメです。
- グリッド表示
- スナップON
この2つを初めに行います。
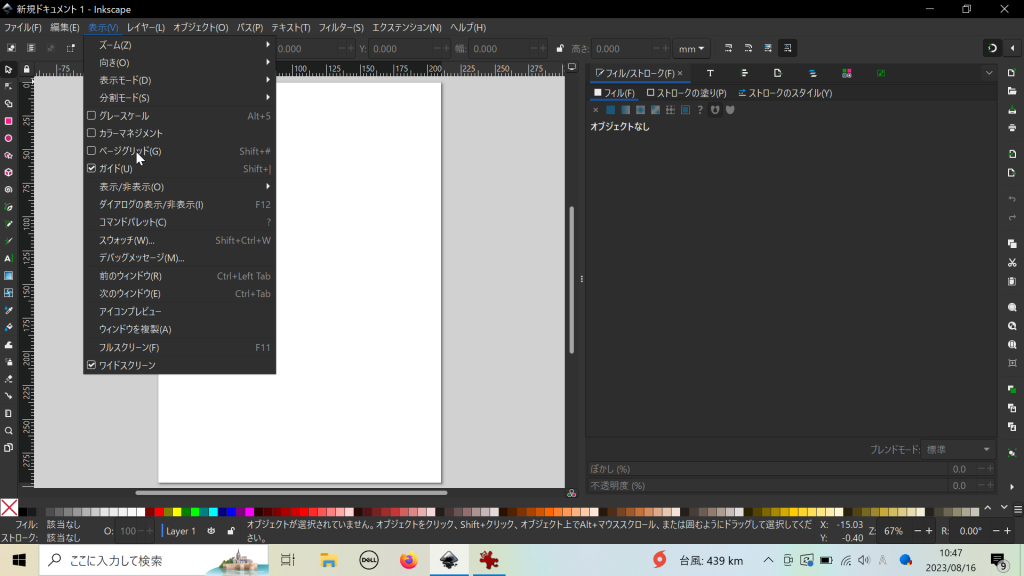
表示メニューから「ページグリット」のところチェックを入れます(キーボードですと Shift+#)。
これを使うことで縦と横の方向が分かりやすくなりますので、真っ直ぐな線や棒を描くときに便利です。

次にスナップを有効化します。
この画面ですと右上にスナップボタンがあります(少々分かりにくいですね……)

スナップさせることで、カーソルの移動をグリッドに吸着させます。
作図を大雑把にすることができ、 横一直線、縦一直線が書きやすくなります。
キーボードでは「%」ボタンでスナップON/OFFの切り替えができます。
作り方は人それぞれですが、自分の場合は最初に大まかに作っておいてから、微調整は後で細かく行っていく流れです。
- 最初は拡大しない表示と、スナップONで大雑把に描いてく。
- 次に細かいところを調整。拡大表示(キーボードだと+)してスナップOFFで調整していきます。
拡大縮小表示は、キーボードの Ctrl ボタンを押しながらマウスのホイールボタンで切り替えできます。
他に、Ctrl ボタンを押しながらキーボードの矢印ボタンで表示移動させれます。
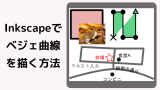
ペンツール:ベジェ曲線・直線を描く

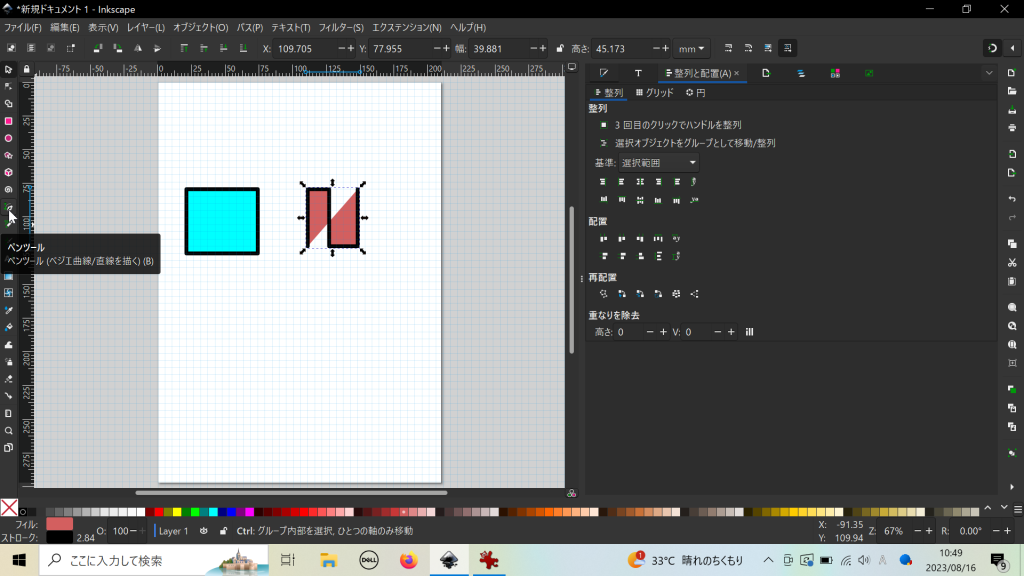
こちら、ペンツールを使って描いてます。
こちらのアイコンをクリックしてください。

自分の場合、ほとんどこれを使ってます。
左側メニューからペンツールを選択→左クリックでポイント(ノード)を設定していく→パスが作られていき図形が作成されていきます→線の描画を終了したいときはEnterボタンを押してください。
三角形や四角形といった閉じた図形でもいいですし、単純な直線でもすぐに作れます。
話は変わりますが、これ以外にも左側のツールに「四角形」や「星」や「らせん」もあるので、簡単に描くことができますよ。
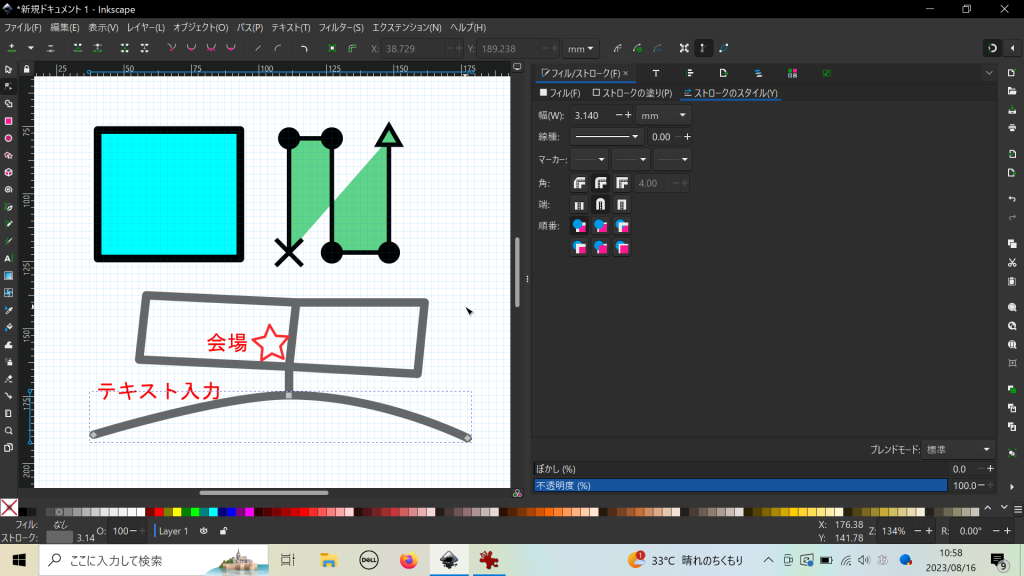
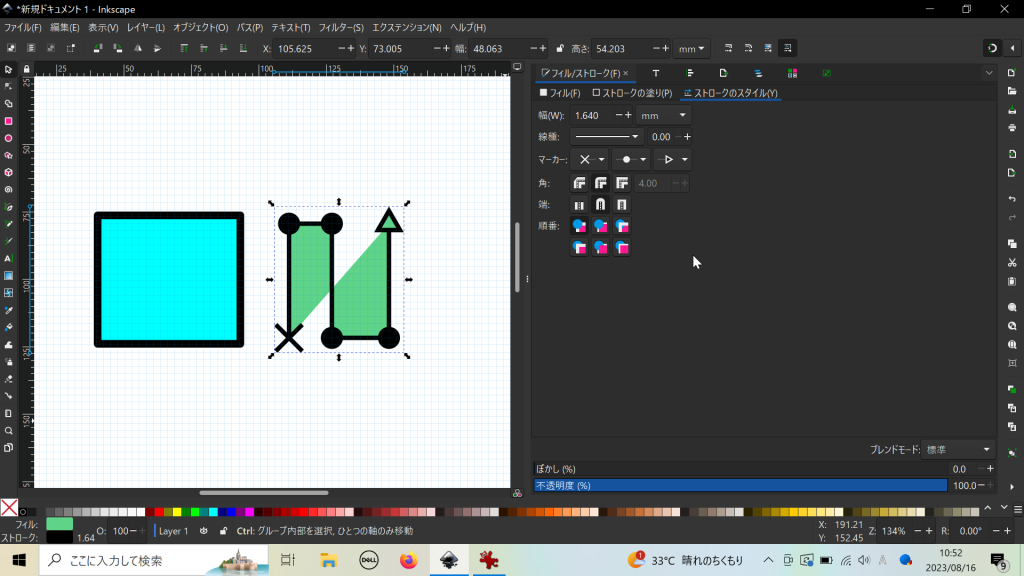
こちらは私が適当にやってみた例です。

話を戻します。
線や中身の色を変えることができます。

線や図形にフィルとストロークがあります。ここの色や太さを変更することができます。
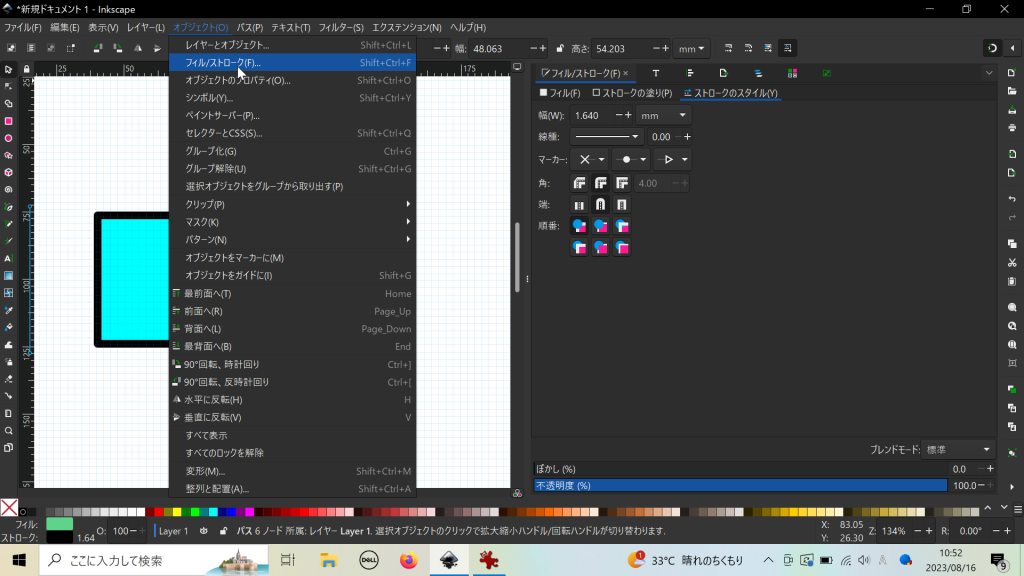
メニュー表示の「オブジェクト」から「フィル/ストローク」を押すと設定画面が表示されます。
- フィル:図形の内側
- ストローク:図形の線
フィルやストロークを任意のものに変えていきましょう。
フィルとストロークの塗りスタイルがあるので、こちらも必要に応じて設定してみてください。
簡単には図形(オブジェクト)を選択した状態で、画面下部にある色のところ(グラデーションになっている箇所)をクリックすると、フィルの色を変更することが出来ます。
一方で、Shiftキーを押しながら色をクリックするとストロークの色を変更することが出来ます。
また、線の種類(太さ、点線、矢印)はストロークのスタイルによって変更します。

この画面例にあるように、ストロークのスタイルで、線種やマーカーを設定します。
これでいうと右の図は矢印を入れたり丸いマーカーを追加したものになります。
線の先を矢印にしたり、途中を●にしたり、設定できますよ。
オブジェクト選択
既に作った線や四角形といったオブジェクトを選択する場合、左側メニューの矢印ボタンを押してからオプジェクトを選択していきます。

選択したオブジェクトの大きさを調整したり移動したりします。
選択した状態にして色やストロークを変更したり、変形もできます。

ちなみにひとつ下にあるこのアイコンはもっと細かくポイント(ノードと呼ばれるパスの各点)を選択するときに使います。
ポイントの位置を調整したり、ノードの調整、追加・削除ができます。
細かい位置調整するときに重宝します。
テキスト入力
追加で文字を入れたい場合は、左側メニューのテキスト入力から行ってください。
テキストの色について注意点がありまして、
「ストロークは無色」
に設定するようにしてください。文字が妙に太くなります……
また、星とか円形を入れることでなんとなく地図っぽくなります。
ファイル(PNG)出力
PNGファイルでエクスポート可能です。
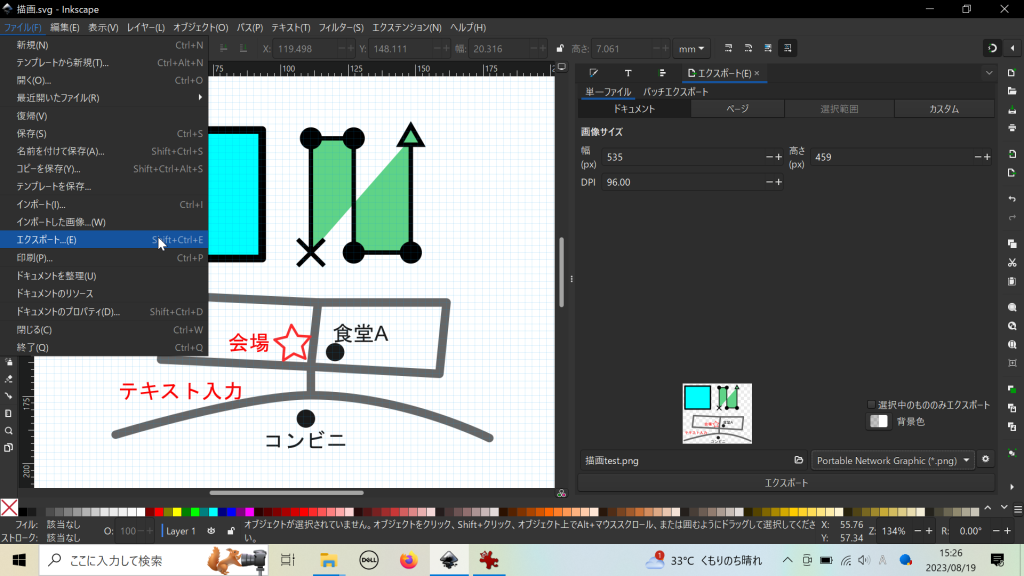
メニューにある「ファイル」→「エキスポート」から可能です。

私の場合、いつも PNG ファイルにしているのですが、背景の色がデフォルトだと透明になっています。
透明のままでもいいのですが、背景を白色にしたいとか、設定を変えたい場合は、エキスポート設定の右下の方に表示されている背景色の設定を変更しましょう。
また、エキスポートの範囲を指定したい場合、必要に応じて「ドキュメント」「選択範囲」あたりを変更してみてください。「選択範囲」は選択したオブジェクトのみエキスポートされるようになります。
パソコンのドキュメントフォルダなどに png ファイルをエキスポートした後に、そのファイルを好きなように使います(みなさんにお馴染みのPNGファイルです)。
例えば Canva にアップロードしてポスターやロゴに追加したり、パワーポイントのスライドに追加して使うことができますよ。
最後に、編集し直すことを考えて svg ファイルを保存しておくことを忘れないようにしてください。
拡張子 svg に馴染みがあまりないため、私の場合は別途、Inkscapeフォルダを作成しそこに保存するようにしています。
マウスで描ける手書き風カリグラフィー機能
直線向きではありませんが、マウスで直感的に描く機能(カリグラフィー)があります。
それについてもご興味があればご確認ください。
プリセットの設定でやってみるだけでも楽しいですよ。
まとめ


フリーソフトのInkscapeを使って、簡単な図を作る方法を記事に書いてみました。
自分の場合、ポスターに載せたい地図や、レポートの図(システム図やブロック構成図)を書くことに使ってました。
相手に説明するための簡単な図、イラストもこれなら作れます。
自分は手書きで描くのが少々苦手なので、こういうソフトのほうが図を描きやすいです。
フリーソフトとはいえ、かなり高機能ですので、なにかと便利ですよ。
気になる方はぜひ使ってみてください。
それではまた🐧
おまけ:作成例
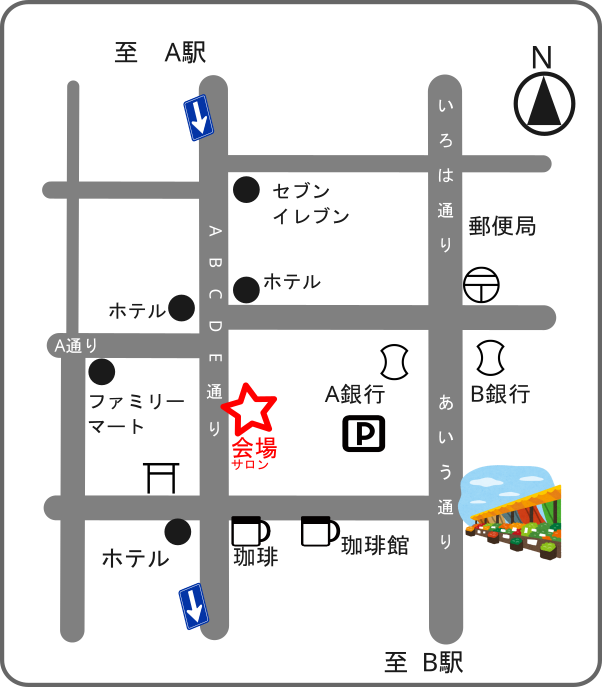
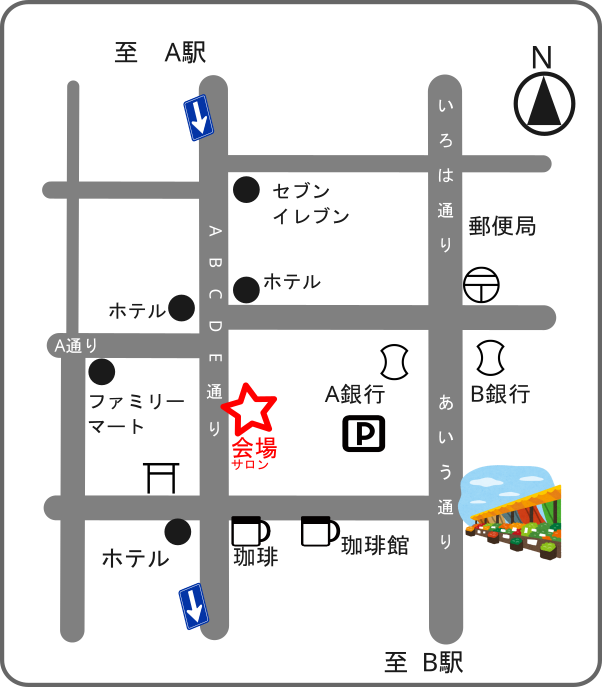
ちなみに私が作ってみた地図を参考例として載せておきます。こういうものが作れるわけなんですね。


関連サイト


公式サイトの Learn にいくつかチュートリアルがあります。
英語ですけどためになる内容です。
英語が苦手な方はGoogle翻訳を使いながら見てみるといいでしょう。
また、ベジェ曲線について記事を作ってみました。
他にもInkscapeの使い方について記事を作ったので良かったらご覧ください。
あとがき
もともとは、私は大学でAdobe Illustrator を使ったことがあるのですが、プライベートで使うときに値段が高いことが気になってました。
そこで、このフリーソフトに行き着いたわけです。
学生の時のレポートの作図のみならず、仕事に置いてもパワポやエクセルの図より細かく作り込む場合はやりやすいかなと感じてます。
作る図の複雑さにもよるのでしょうが、複雑になるにつれて、こういうソフトのほうが作り込みしやすいです。
いろいろと端折って記事を書いてしまいましたが、なにかの参考に慣れば幸いです。









コメント