皆様、ベジェ曲線についてご存知でしょうか?
曲線を描くときに便利な機能です。
多くのドローソフトでおなじみのベジェ曲線はInkscapeでも利用可能で、この記事ではその基本的な使い方について紹介します。
ベジェ曲線はさまざまなシーンで非常に役立つツールであり、適切にハンドルを操作すれば多くのことが実現できます。
是非、参考にしてみてください。
はじめに

みなさん、こんにちは!Nくまです。
今回は、Inkscapeの説明第2弾!ということで、ベジェ曲線について書いてみます。
ドローソフト Inkscape について
かんたんに特徴を書いてみます。
この記事を書いたときの環境を書いておきます。
- Windows10
- Dell ノートパソコン
- Inkscape 1.3
Inkscape Ver 1.3で確認しました。自分が初めて触ったときは Ver0.4 くらいだったので随分とアップデートされているのですね。

Inkscape で 取り扱いしているフォーマットの一例です
基本はSVGファイルで編集を続けて、画像として出力する場合はPNGファイルやPDFファイルにすれば良さそうです。
インポートにSVGファイルがあるので、素材ファイルでSVGのものを使うことが出来ます。
また、EPSファイルはLatexで取り扱いする場合に便利かもしれません。
実際に Inkscape を使ってみたい方は公式ホームページでダウンロード、お使いのPCにインストールを行ってください。

ベジェ曲線の描き方の流れ
おおまかなベジェ曲線の描き方は次の通りです。
- ペンツールでベジェ曲線を作成
- ノードツールでノードとハンドルを調整・編集
ペンツールでベジェ曲線を作成

ベジェ曲線の描き方について説明していきます。
直線の作成と同様に、ペンツール(ベジェ曲線/直線を描く)を選択してください。
こちらを使用してベジェ曲線を描いていきます。
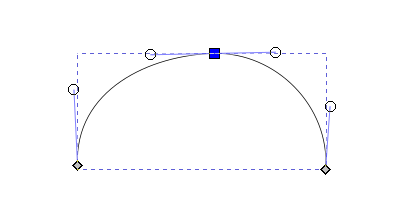
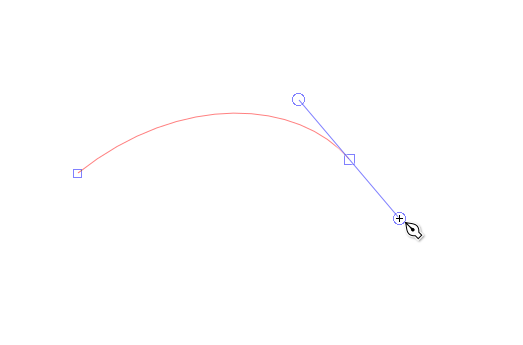
ベジェ曲線の基本はこちらになります。

直線の場合は、クリックしてノードを追加していきました。
曲線の場合はハンドル付きのノードを追加していきます。
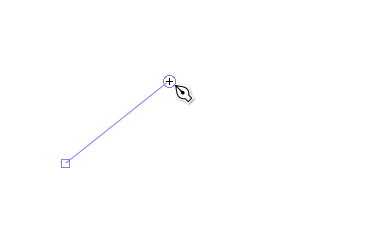
方法は簡単で、クリックしてノードを置いたらそのままマウスをドラッグしてください。
ドラッグした量と方向にハンドルが追加されます。
これを繰り返していきます。
狙ったとおりにうまくできなくても、後述する「ノード/ハンドルの調整」で直せまるので、ご安心ください。
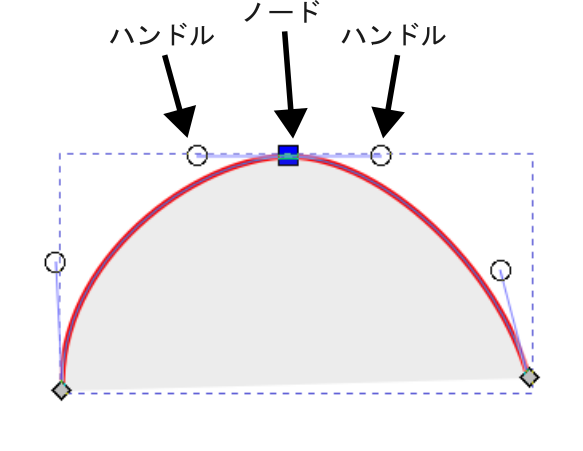
「ノード」と「ハンドル」について覚えておきましょう。

このハンドルの長さや向きを設定して曲線を作っていくわけなんですね。
次にベジェ曲線の描き方の例です。

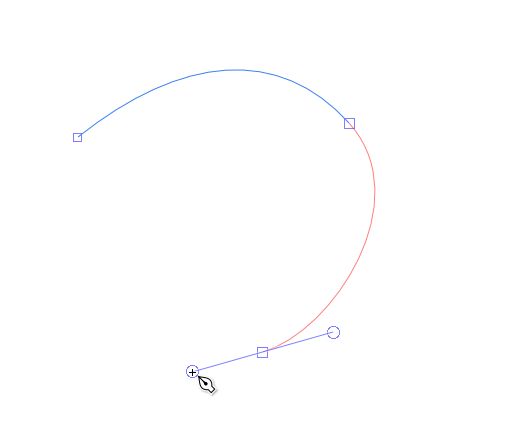
続けて別の場所で同じ操作をすることで、ノードとハンドルを追加します。

続けて


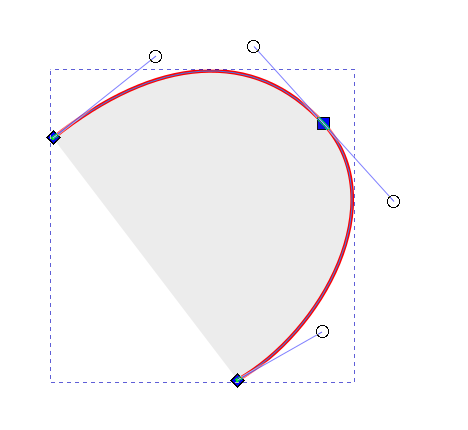
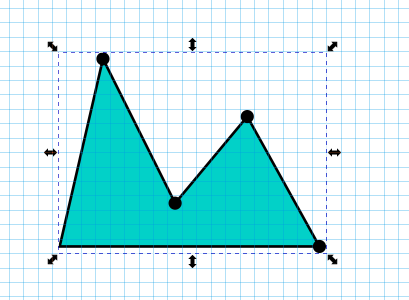
また、閉じた図形も可能です。

こんな感じでベジェ曲線を描くことができます。
ノードツールで曲線を編集・調整する
ベジェ曲線を描いたけど、イメージと違うとか調整したいということは多いにあるものです。
そのためにはノードツールを使います。これにより点(ノード)を選択することができます。

また、必要に応じて画面上部メニューバー付近にあるノード編集を使っていきます。

ノード、ハンドルの調整
まずはノードとハンドルの調整方法についてです。

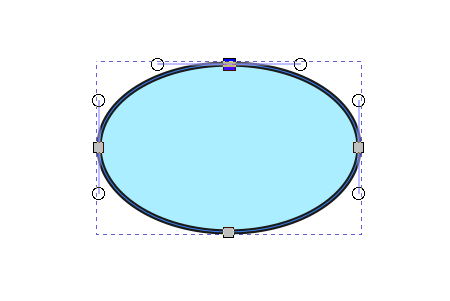
ノードツールを選択し、オブジェクトを選択してみましょう。
そうすると、ノードとハンドルが表示されます。
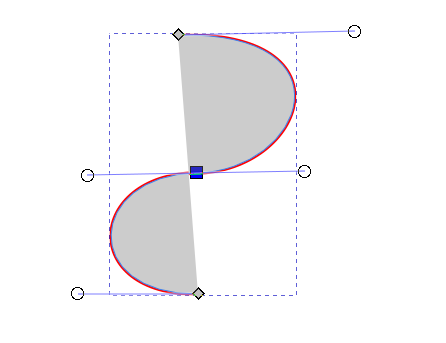
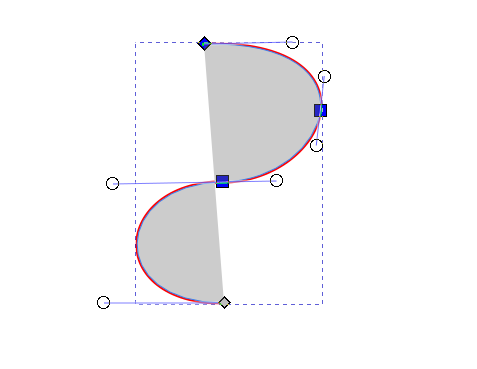
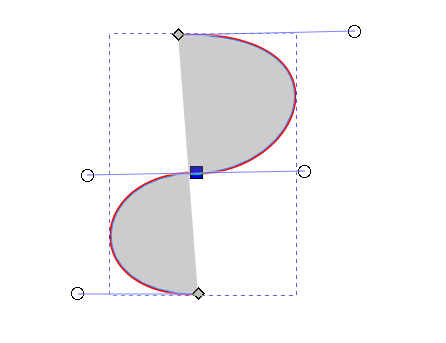
マウス操作でノードの位置や、ハンドルを調整できます。
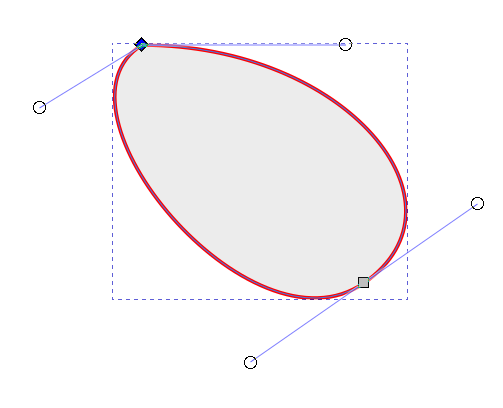
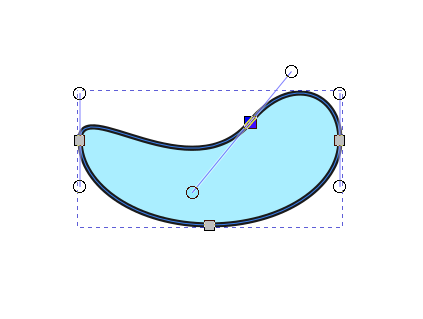
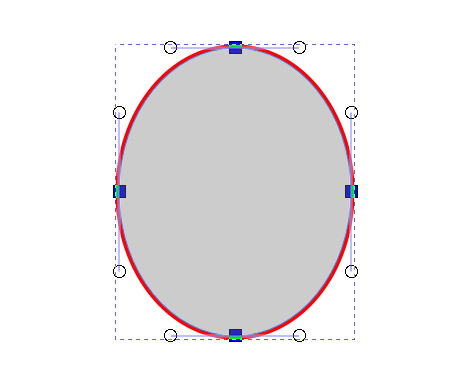
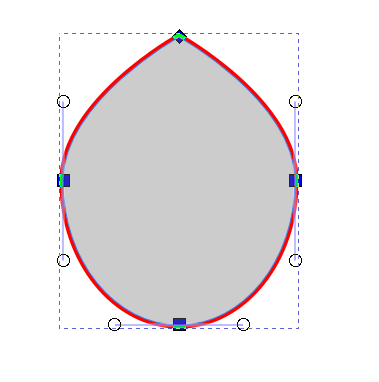
一例を示します。


ハンドルの長さや向きを変えることで直感的に曲線具合を調整することができます。
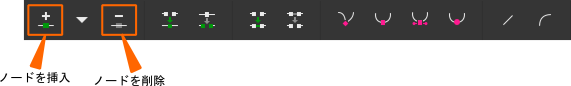
新しくノードを追加する

ここのボタンを使用します。
こちらはノードを挿入する一例です


次にノードの削除例です。


このように、ノードを追加したり削除することで自由度が上がるわけなんですね。
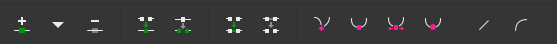
ノード間の編集

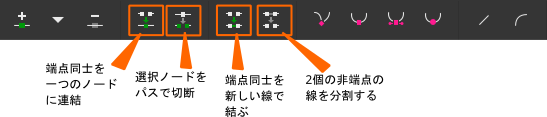
ノードを選択した状態で、これらのボタンを押すことでノード間を編集することができます。
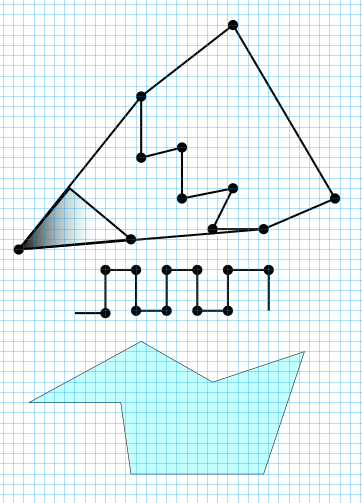
たとえば、端点同士を1つのノードに連結する例を示します。


他にもアイコン通りの動作をしますので、試してみてください。
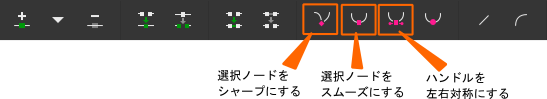
ノードの種類を変更

これらの機能を使えば、直線や曲線を切り替えることができますね。
「シャープにする」ボタンにより、ハンドルを追加したスムーズなノードからハンドルを削除できます。


次に「スムーズにする」ボタンにより、直線ノードにハンドルを追加することにも使えます。
直線から曲線にすることができるんですね。
そこで、最初はハンドル無しで直線で書いておいてあとで曲線にする方法でもできるわけなんですね。


次に「ハンドル左右対称」ボタンは、ハンドルを左右対称にする機能があります。
そういうときもありますので必要に応じて使用してください。
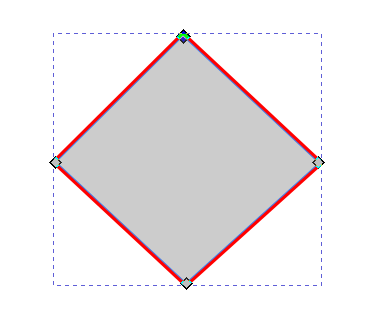
ちなみに、ノードの形状が
- 菱形であればシャープノード
- 四角であればスムーズノードか対称ノード
- 円であれば自動スムーズノード
です。
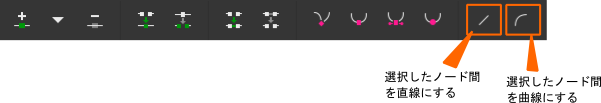
ノード間を直線、曲線にする

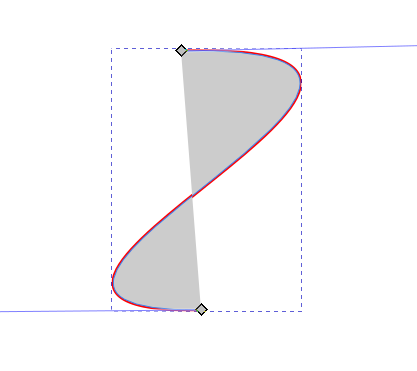
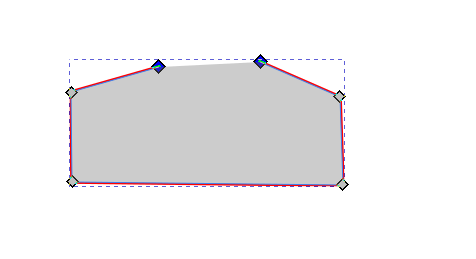
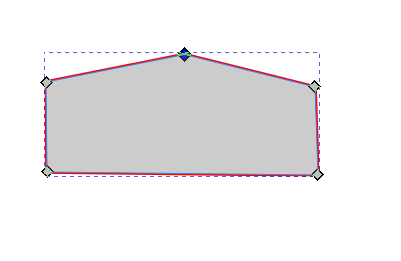
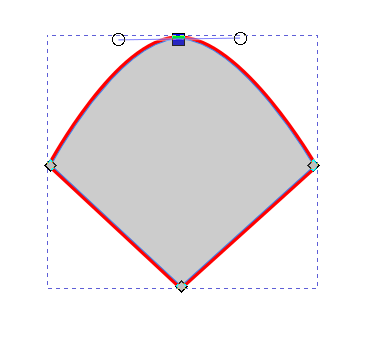
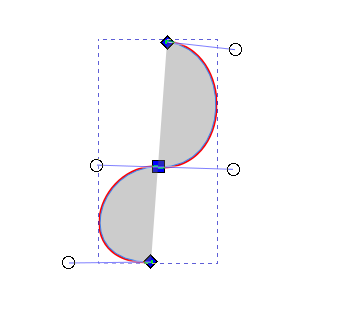
ノードを2個以上選択し、直線にしたり、曲線にすることができます。
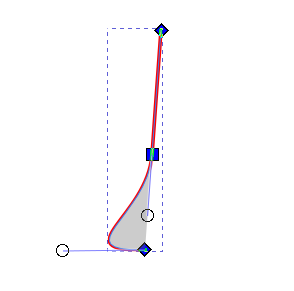
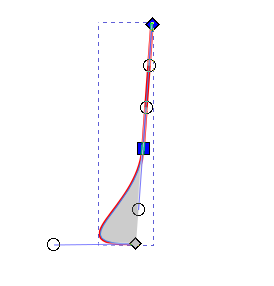
曲線にした場合、ハンドルで調整することも可能です。
こちらはやってみた例です。



これらノードツールの機能を使うことで、直線や曲線を調整、編集することができます。
書き直すのも良いのですが、このようにノードの編集で微修正する方法もありますので、使ってみましょう。
補足:ノード点の作成について
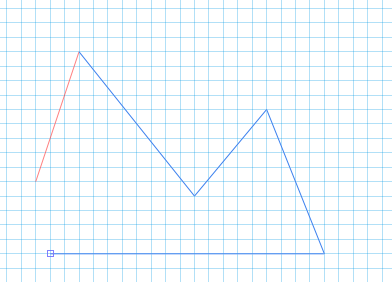
補足としてノード(直線の描き方)について簡単に説明します。
ツールボックスからペンツール(ベジェ曲線/直線を描く)を選択し、始点をクリックした後、別の場所にクリックすることでその間が直線になります。

それを繰り返すことで単純ながら図形を描くことができます。


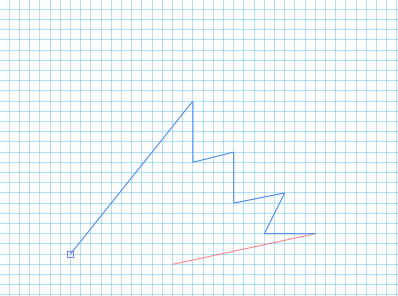
別の例も示します。

クリックを繰り返し、線を作っていきます

ちなみに、こちらの方法は「ノード」を順に追加して直線にしており、ハンドルは無い状態です。
ノードを編集してハンドルを追加することによって、曲線に変えることが出来ます。
また、ハンドルを削除して直線にすることもできます。
ハンドルを編集して狙い通りの形にしていきましょう。
応用例:テキストをパスに沿わせる方法
おまけとして、テキストをパスに沿わせる方法を紹介します。
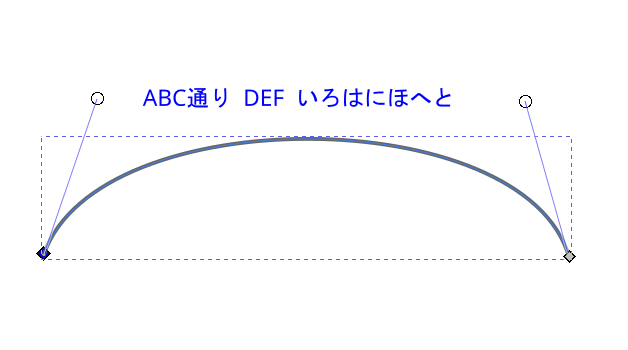
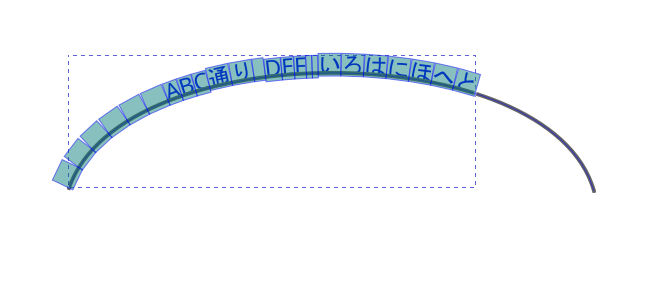
この図のようにテキストとベジェ曲線を準備します。

この2つを選択した状態でメニューから
「テキスト」ー>「テキストをパス上に配置」とすることでテキストをパスに沿わせて配置することができます。

文字の位置を調整するために、文字列の前にスペース(空行)を入れております。
ベジェ曲線に慣れてくるとこういう応用例もありますので、紹介させていただきました。
地図を描くときに通りの名前を入れたりできますね。
まとめ

ベジェ曲線は大変便利なツールです。
私の経験上、 Inkscape 以外にもドローツールではよく使うベジェ曲線の描き方ついて少しでも参考になれば嬉しいです。
この機会に是非、使い方を覚えていただければと思います。
長々と書いてしまいましたが、ここまで読んでいただきましてありがとうございました。
参考文献:Inkscapeパーフェクトガイド (著・水上淳嗣 Windows100%編集部監修)
関連サイト

Inkscape 公式サイトの Learn にいくつかチュートリアルがあります。
英語ですけどためになる内容です。
英語が苦手な方はGoogle翻訳を使いながら見てみるといいでしょう。
また、直線を書く方法について書いてみた記事です。
他にInkscapeに関する記事を作ってみたので、良かったら御覧ください。
あとがき
もともとは、大学でAdobe Illustrator を使ったことがあるのですが、プライベートで使うときに値段が高いことが気になってました。
そこで、このフリーソフトに行き着いたわけです。
学生の時のレポートの作図のみならず、仕事に置いてもパワポやエクセルの図より、細かく作り込む場合はやりやすいかなと感じてます。
作る図の複雑さにもよるのでしょうが、複雑になるにつれて、こういうソフトのほうが作り込みしやすいです。
いろいろと端折って記事を書いてしまいましたが、なにかの参考に慣れば幸いです。







コメント