ドローソフト Inkscape 使用中に写真などの画像を埋め込みたいこととかありますよね。
そういうときに、画像の切り抜き(トリミング)もしたいことあるため、この記事ではその基本的な使い方について紹介します。
是非、参考にしてみてください。
はじめに

みなさん、こんにちは! Nくまです。
今回は、Inkscape の説明第3弾!ということで、写真など画像の切り抜き(トリミング)について書いてみます。
写真を組み込むときに便利ですよ。
ドローソフト Inkscape について
かんたんにドローソフト Inkscape についての特徴を書いてみます。
この記事を書いたときの環境を書いておきます。
- Windows10
- Dell ノートパソコン
- Inkscape 1.3
Inkscape で 取り扱いしているフォーマットの一例です
基本はSVGファイルで編集を続けて、画像として出力する場合はPNGファイルやPDFファイルにすれば良さそうです。
画像を切り抜く手順
手順1: 画像のインポート(取り込み)
最初に写真やイラストなど画像の取り込みを行います。
対応フォーマットは様々ありますが、ここでは写真に用いられる jpgファイルをインポートいたします。
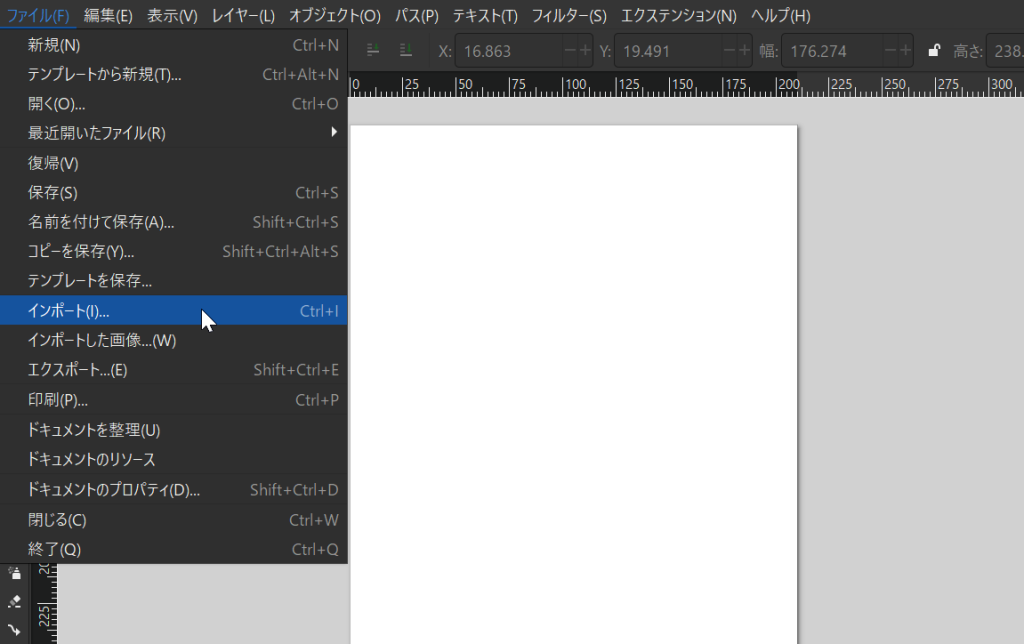
メニューの「ファイル」->「インポート」をクリックします。

そうするとどのファイルを選択するかウインドウが出てきますので、インポートしたい画像を選択します。
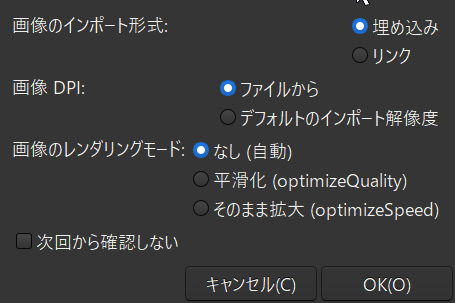
すると、次のような画面が出てきます。

基本的には、そのままでOKです(インポート形式:埋め込み、画像DPI:ファイルから、レンダリングモード:なし)。
この記事での画像は、素材サイト Unsplash のこちらのものを使用させていただきました。
Teta様、ありがとうございます。
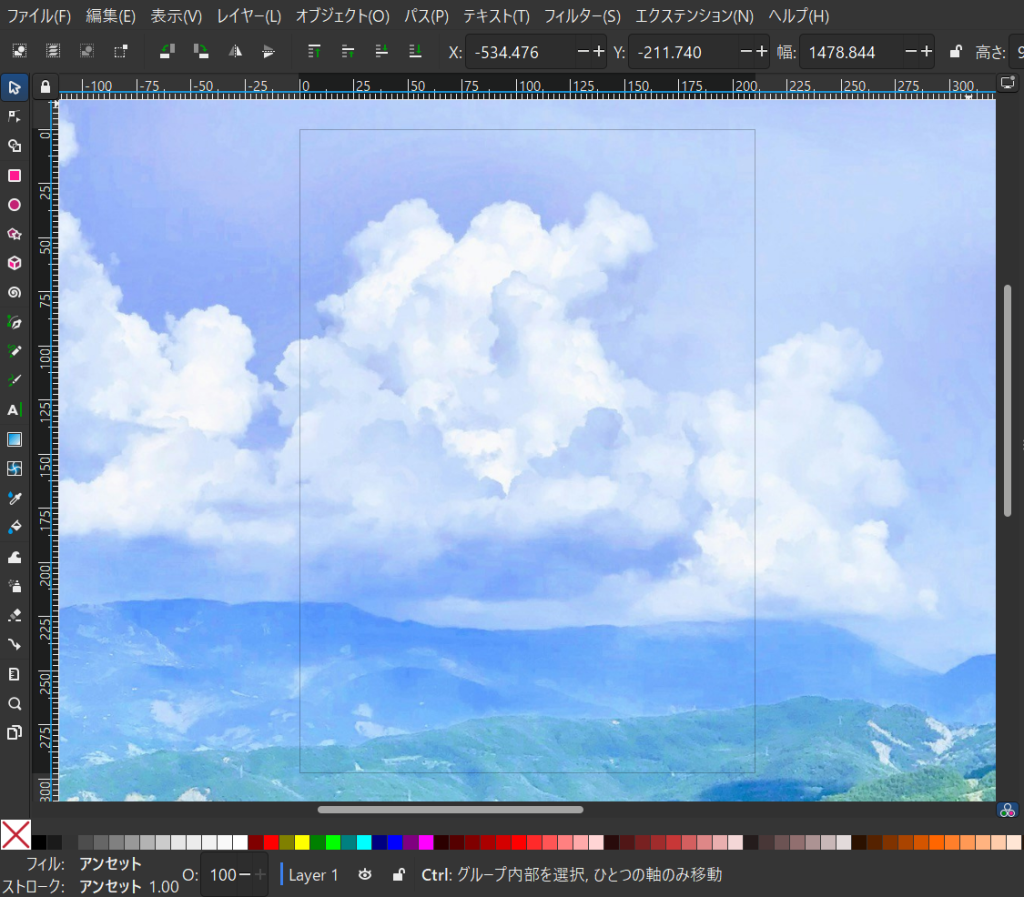
そして、画像をインポートしてみた結果がこちら

画面に対して取り込んだ画像が大きすぎたので、縮小させます。
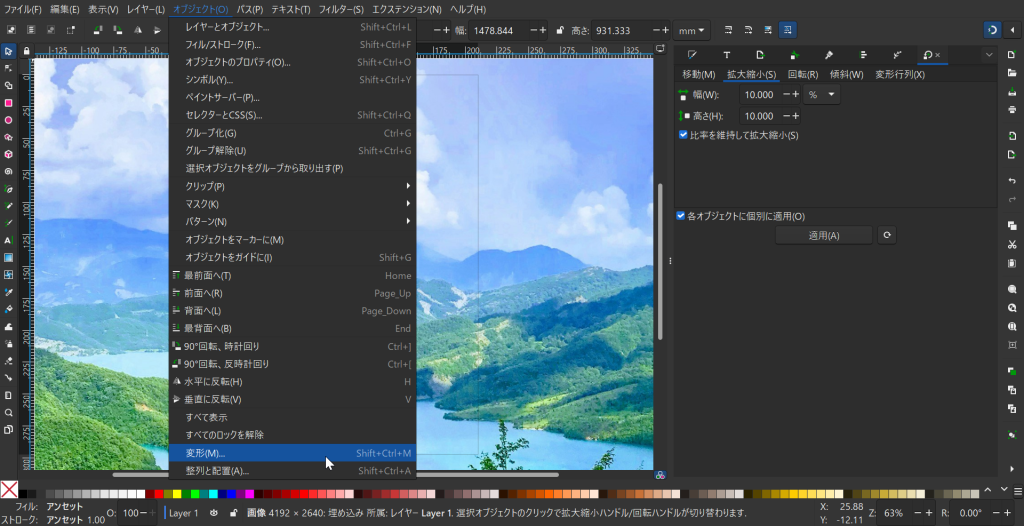
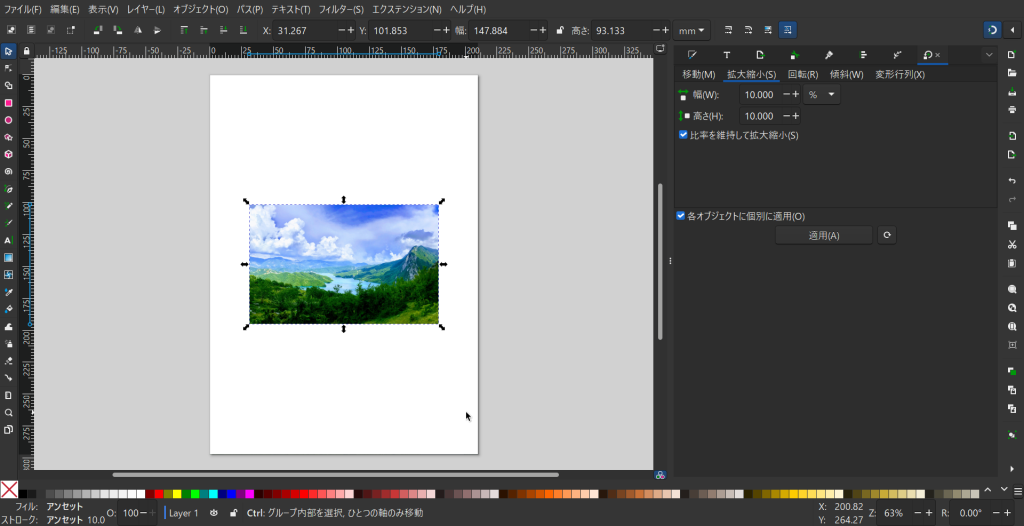
画像を選択してマウスでも小さく出来ますが、このようにメニューの「オブジェクト」->「変形」->「拡大縮小」のところから小さくすることが可能です。縦横の比率を維持して拡大縮小するときに便利です。

ここでは、10%に縮小(1/10倍)させたところです。

適切な大きさにすることが出来ました。
手順2: 切り抜く形の作成
次に画像の上層(前面)に切り抜く形状(オブジェクト)作成を行います。
たとえば、四角形、円、星などです。もちろん、ベジェ曲線で囲んだ領域でもOKです。
画像を配置してから形状を作成すれば良いです。
(複数領域になる場合は、切り抜く形状のグループ化を行ってください)
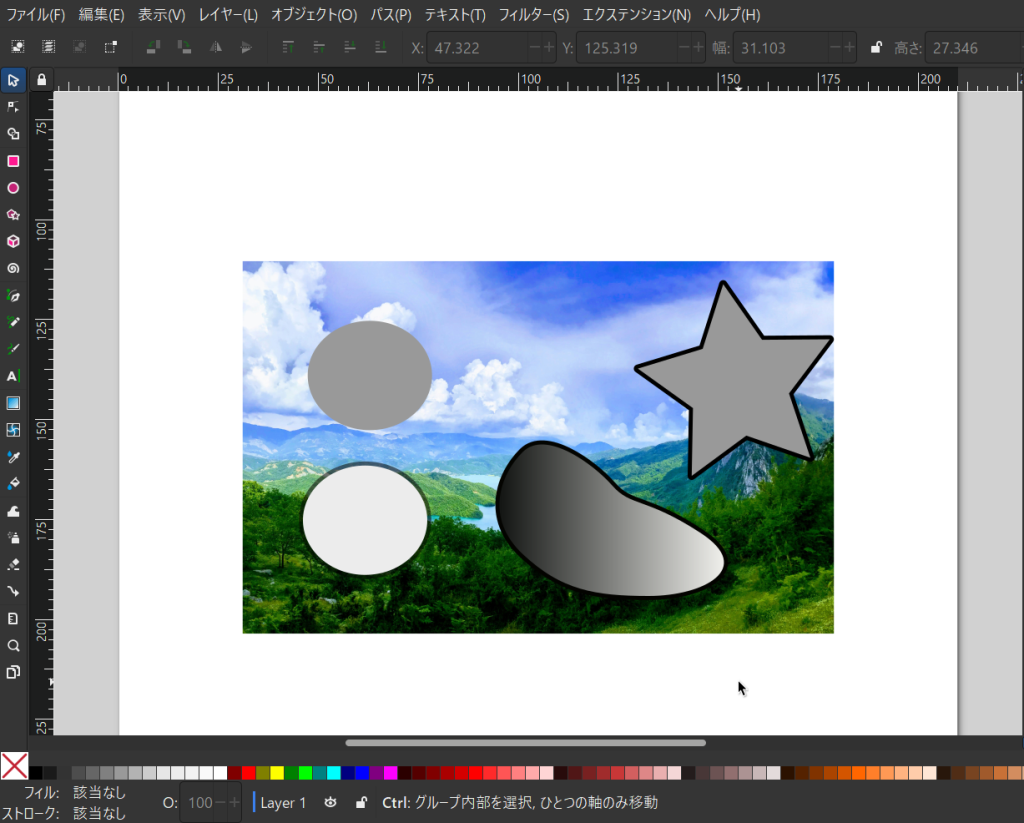
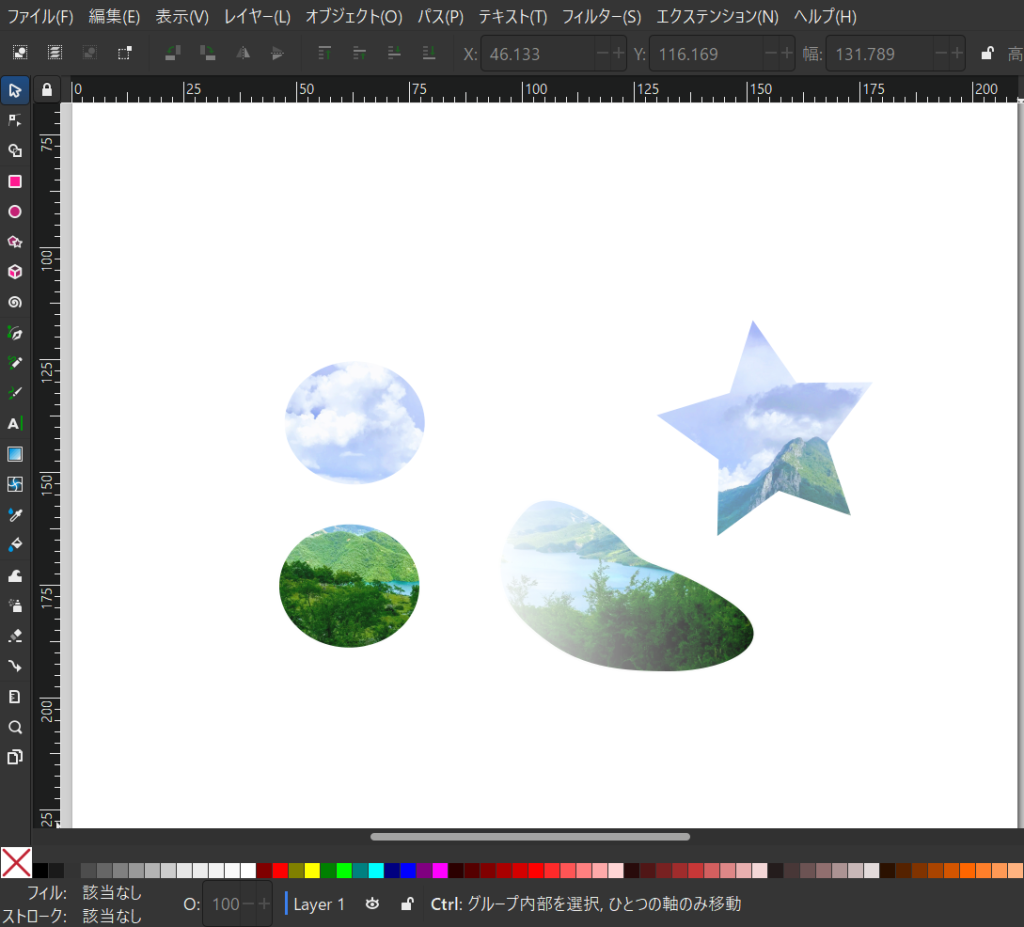
今回は、このような図形を作ってみました。

手順3: 切り抜き実行
方法1: クリップ
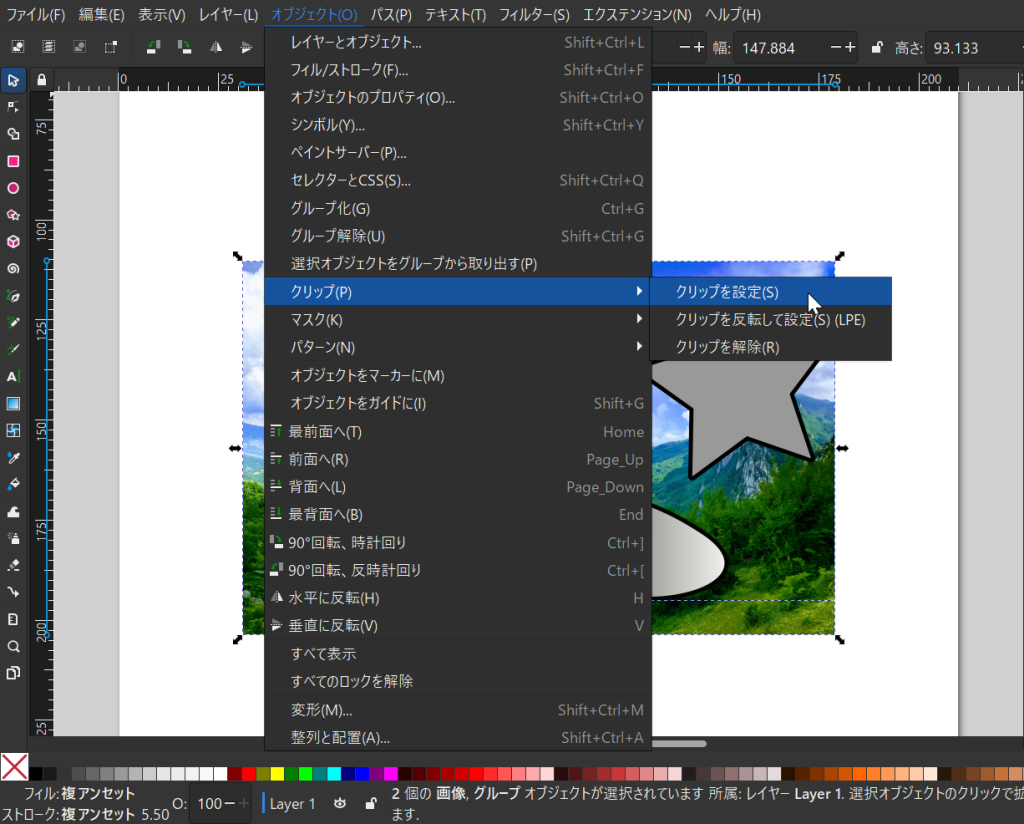
「画像」と「切り抜き形状」の両方を選択した状態で、クリップを実行します。
メニュー画面のこちらになります。
「オブジェクト」->「クリップ」->「クリップを設定」

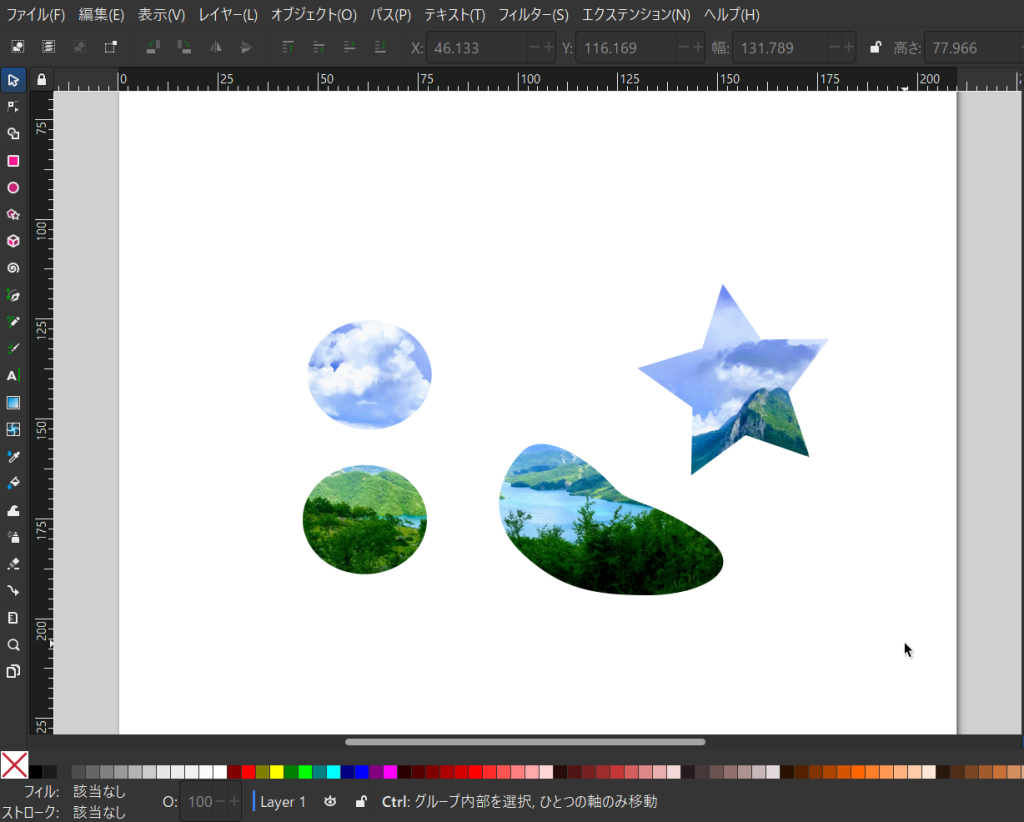
実行した結果がこちらになります。このように指定された領域が切り出されていることが分かります。

方法2: マスク
クリップと似た機能にマスクがあります。
これも、先ほどのクリップ同様に画像と切り抜く形状の療法を選択した上で実行します。
「オブジェクト」->「マスク」->「マスクを設定」

こちらはクリップと違い、切り抜き形状の濃淡が反映されます。
(わかりにくいのは申し訳ございません)
切り抜き形状のフィル色が黒いほど白っぽく画像が抜かれます。
これがクリップとの違いですね
左右に並べてみます。
必要に応じて使い分けてくださいね。
ちなみに、今回使用したグラディエーションは
左メニューバーにあります。

こちらにありますので、これを使えばフィル色(オブジェクトの色)をグラディエーションできます。
補足:切り抜く境界のぼかし方
こちらは、おまけになります。
切り抜き形状をぼかすことで、切り抜き画像の境界もぼけます。
実例を示します。
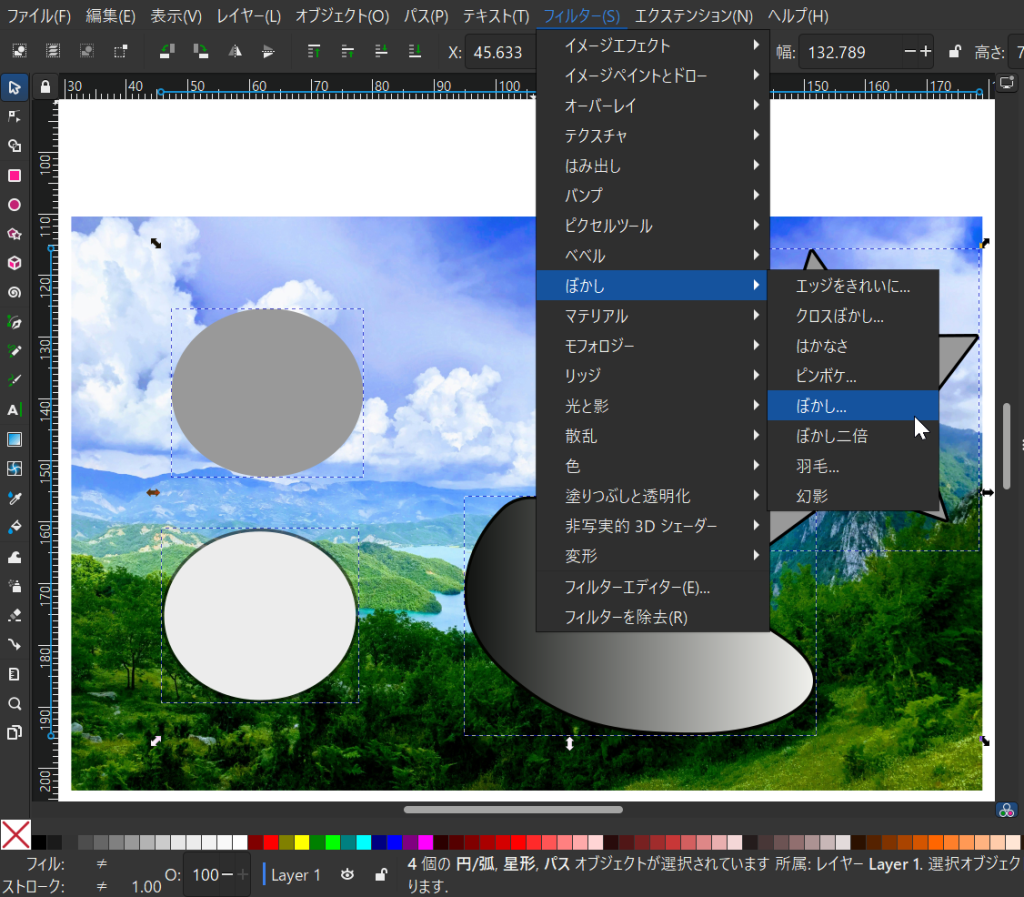
切り抜き形状を選択し、メニューの「フィルター」から「ぼかし」機能を使います。

これをすることで、切り抜き形状が、ぼんやりとした感じに変形させることができます。
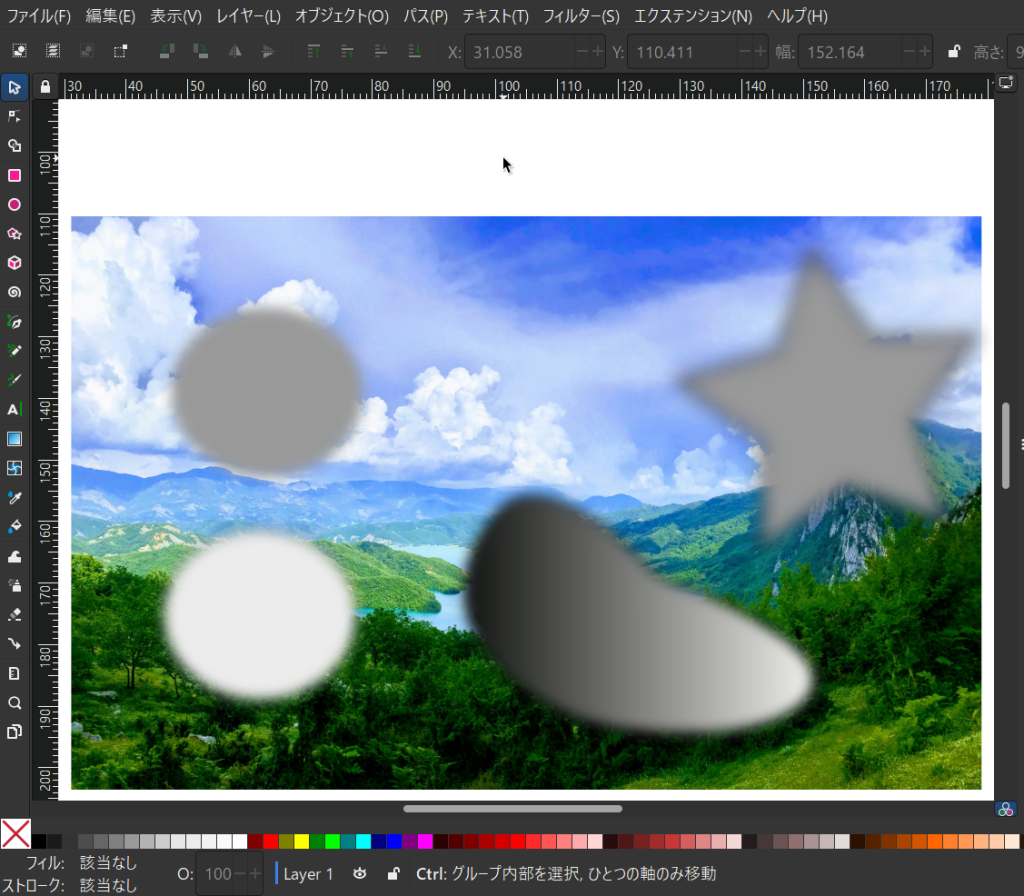
ぼかしてみた結果がこちらです。

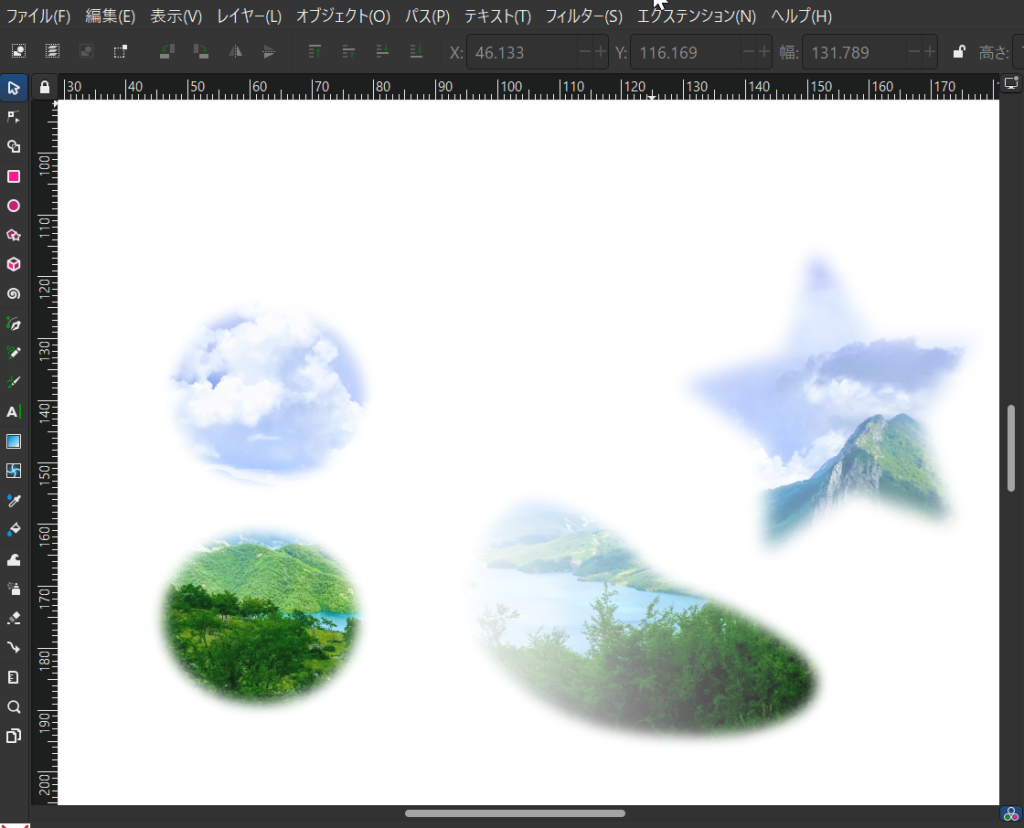
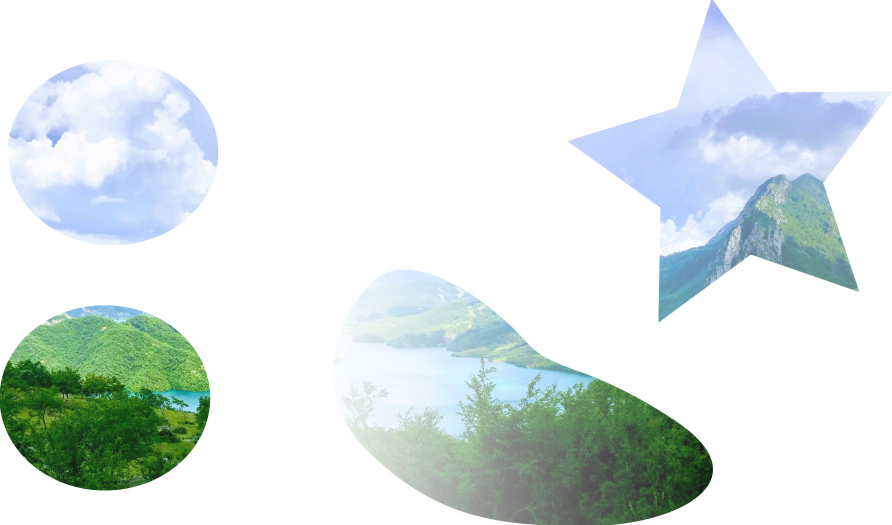
この状態でマスクを設定すると、次のような結果になりました。

切り抜いた画像の境界がボケました!
ちょっと幻想的な感じになりましたね。
まとめ

今回は、Inkscapeでインポートした画像を切り抜く(トリミング)する方法についてかんたんに説明いたしました。
整理すると、次のような流れです。
切り抜きについては、以下の2種類を用いました。
一連の流れについて、私のパソコンの操作画面を載せました。参考になれば幸いです。
ここまで読んでいただきましてありがとうございました!
参考文献:Inkscapeパーフェクトガイド (著・水上淳嗣 Windows100%編集部監修)
関連サイト

Inkscape 公式サイトの Learn にいくつかチュートリアルがあります。
英語ですけどためになる内容です。
英語が苦手な方はGoogle翻訳を使いながら見てみるといいでしょう。
また、線を書く方法について書いてみた記事です。
ベジェ曲線を書く方法についても記載いたしました。
あとがき
本ブログの Inkscape の記事が予想以上に見ていただいているようなので、関連記事を作ってみました。
もともとは私が困ったことをきっかけに画像のトリミングについて備忘を兼ねて書いてみました。
写真を埋め込んで切り抜きしたいことがあったからなんですよね!
何かしらの参考になれば幸いです。


読んでいただきまして、ありがとうございました!







コメント