ポスターやイベントチラシを作成してたりしますでしょうか。
今回は、そんなときに活躍できる中抜きの曜日アイコン(金、土、日など)の作り方についてまとめてみました。
フリーのドローソフトInkscapeで作成可能で、この記事ではその基本的な使い方について紹介します。
単なる文字ではなく、曜日を彩る方法として応用できますので、是非、参考にしてみてください。
はじめに

みなさん、こんにちは! Nくまです。
今回は、Inkscape の説明第4弾!ということで、曜日アイコン使用に使える文字の形の中抜きについて書いてみます。
曜日を入れるときにオシャレな感じがしていいですよ。
ドローソフト Inkscape について

かんたんにドローソフト Inkscape についての特徴を書いてみます。
この記事を書いたときの環境を書いておきます。
- Windows10
- Dell ノートパソコン
- Inkscape 1.3
Inkscape で 取り扱いしているフォーマットの一例です
基本はSVGファイルで編集を続けて、画像として出力する場合はPNGファイルやPDFファイルにすれば良さそうです。
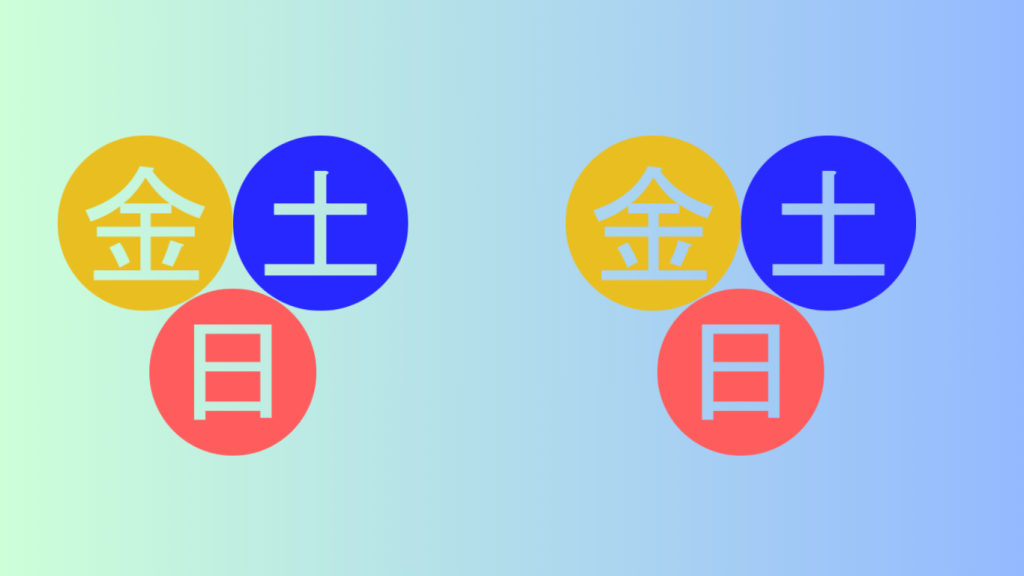
曜日アイコン作成例

以下に作例を載せます。
Inkscape で作成しpngファイルを Canva にアップロードして使用しております。

以下に作成手順について記載いたします。
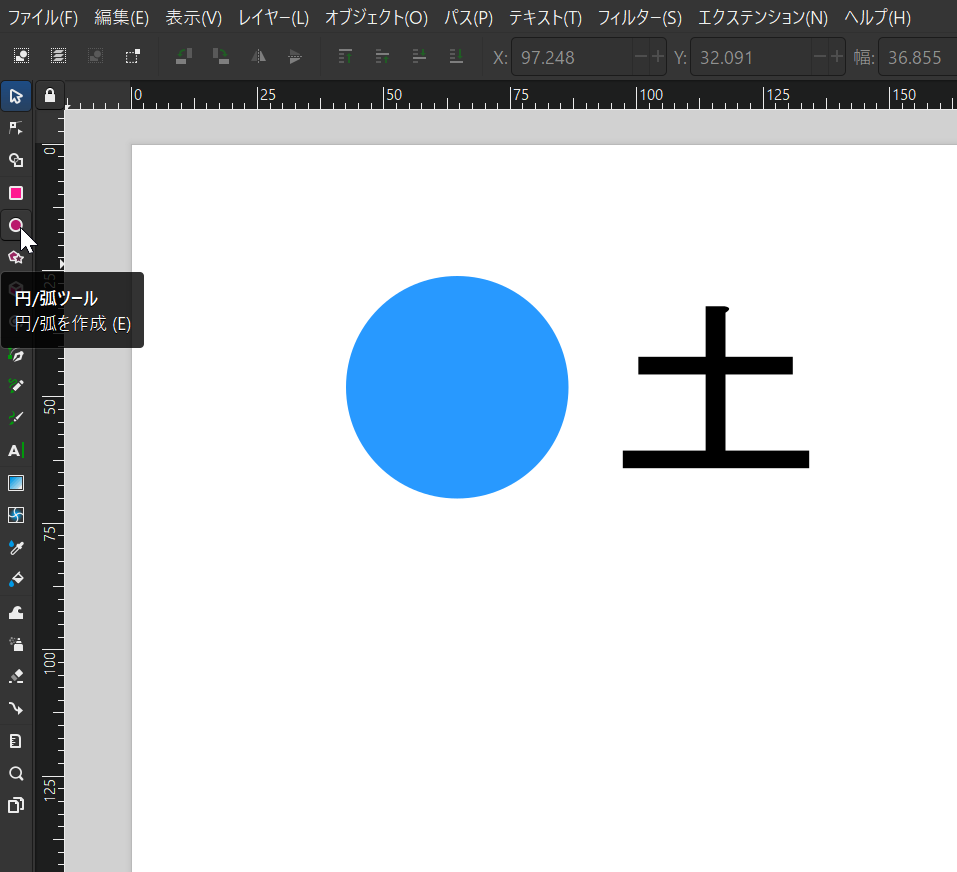
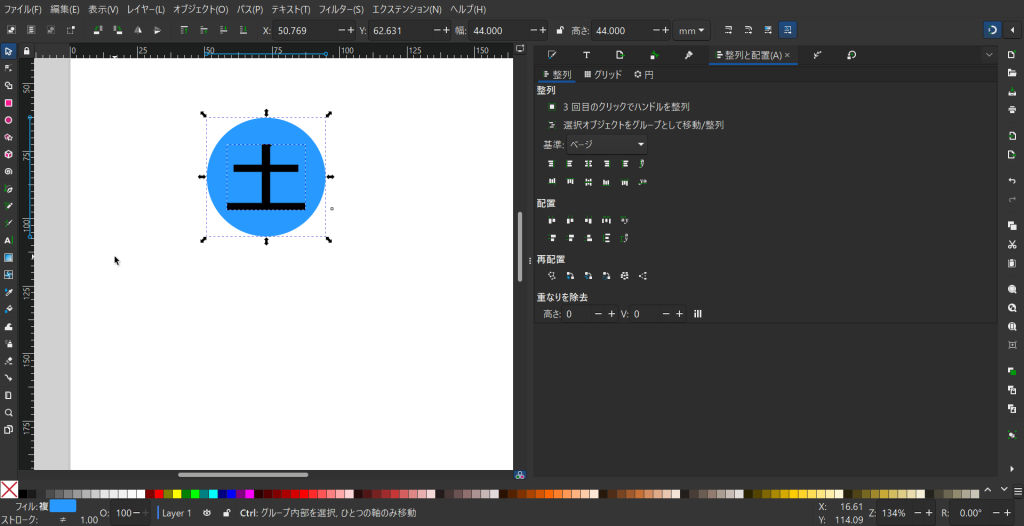
手順1: 円と文字を作成
丸を作り、その上に文字を配置します。
丸は、円/弧ツールから作成可能です。 また文字についてはテキストツールで追加します。

オブジェクトー>整列 を使えば、中心を合わせやすいです。

手順2:文字の部分を中抜き
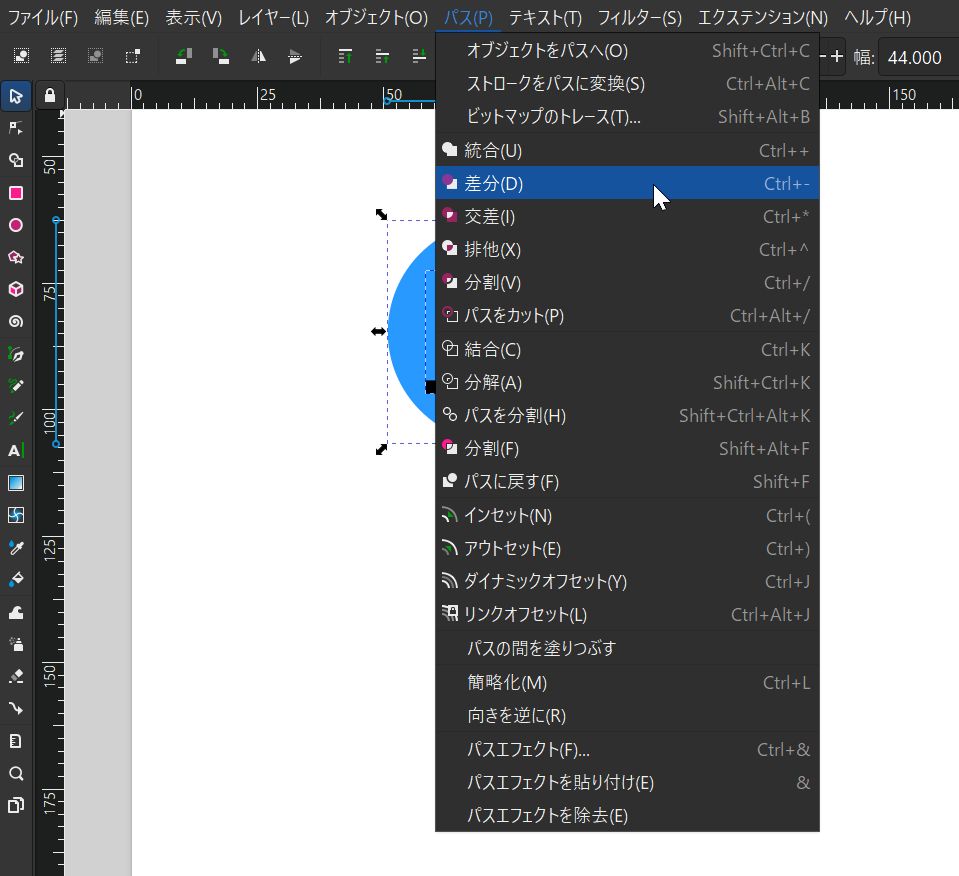
方法1: パスの差分を使った方法
円と文字の両方を選択した状態で
メニューの「パス」ー>「差分」
を押します。

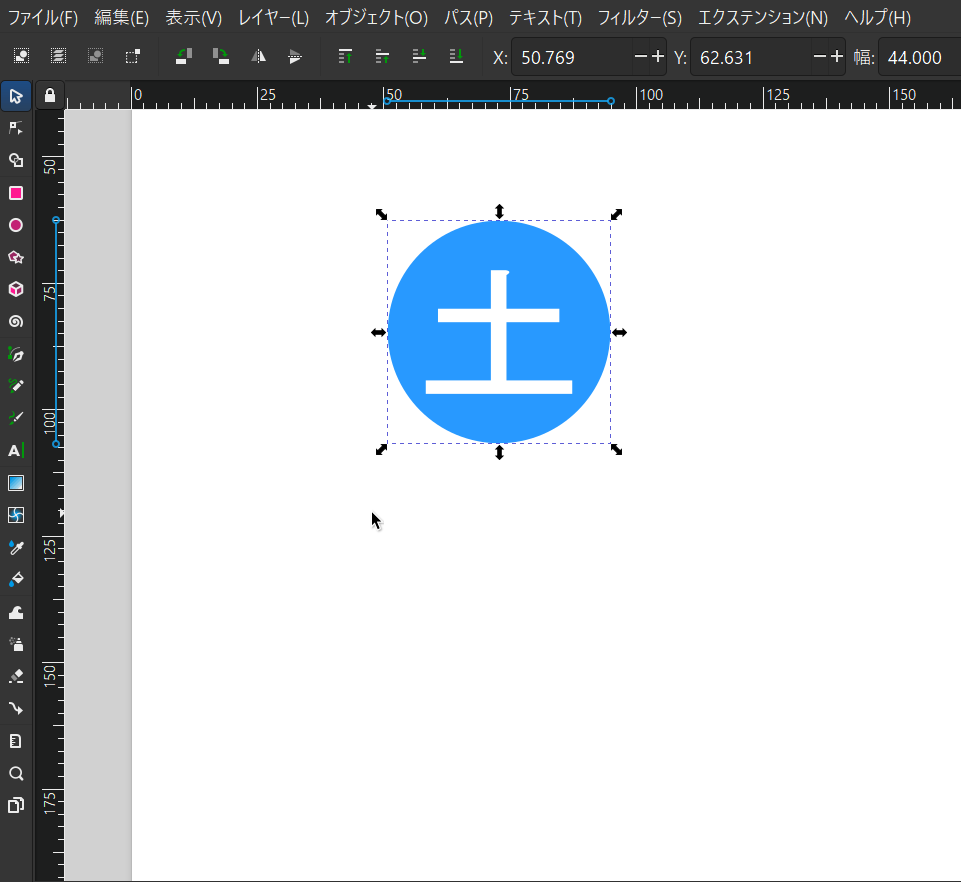
こうするところで、重なり部分を削除することが出来ます。

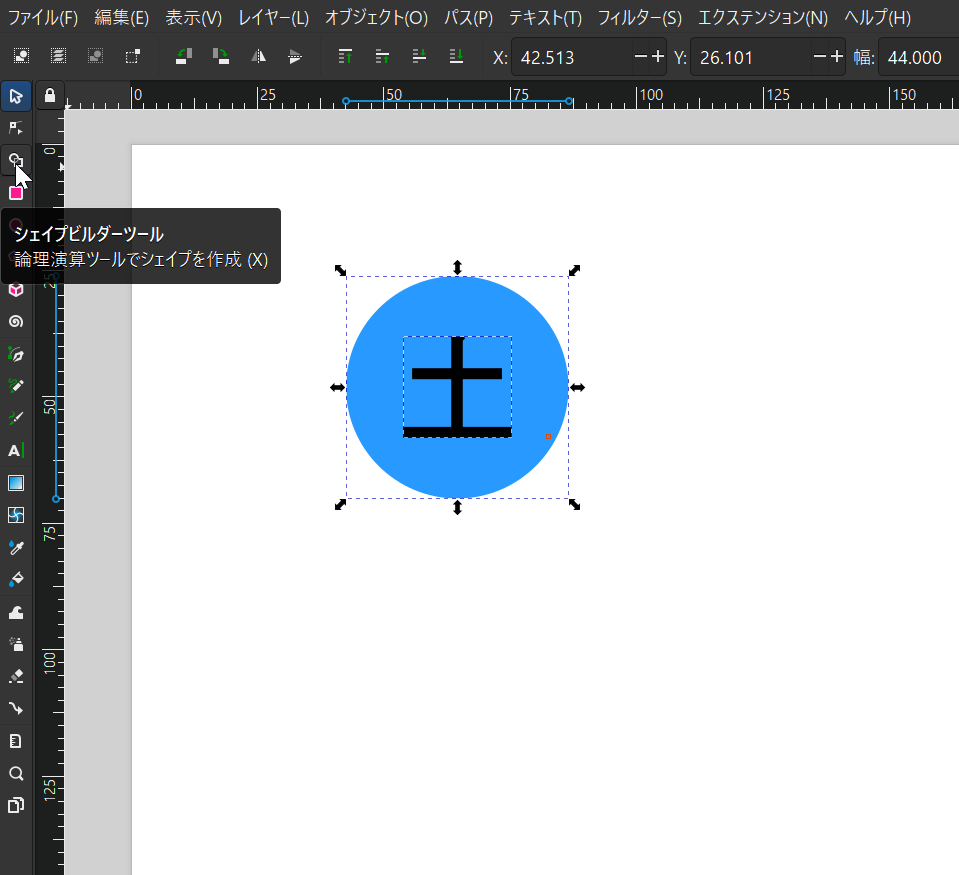
方法2: シェイプビルダーを使った方法
似たような方法としまして、「シェイプビルダー」を使う方法もあります。
「シェイプビルダー」は、重なった領域を作ったり、削除したりするのに便利です(論理演算ツール)。
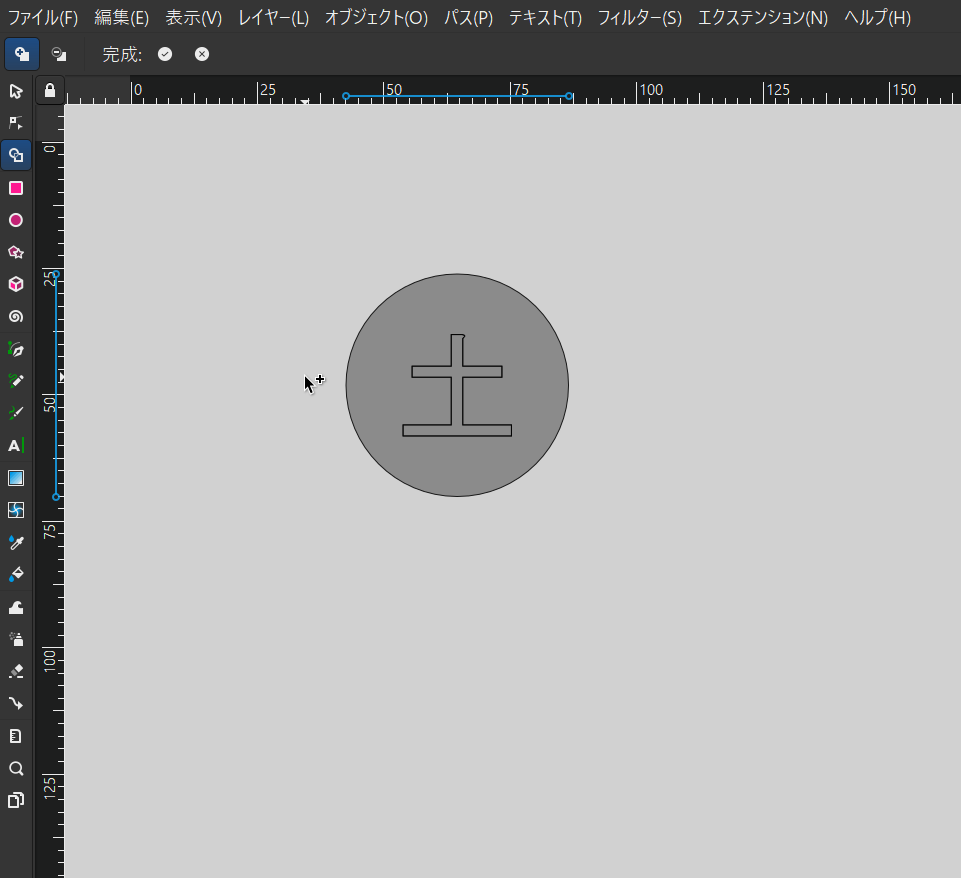
左のアイコンから「シェイプビルダーツール」を選択してください。

シェイプビルダーツールにすると、以下のような画面になります。あとは、左上の「+」「ー」のどちらかにして、各領域をクリックすれば有効化したり無効化することができます。
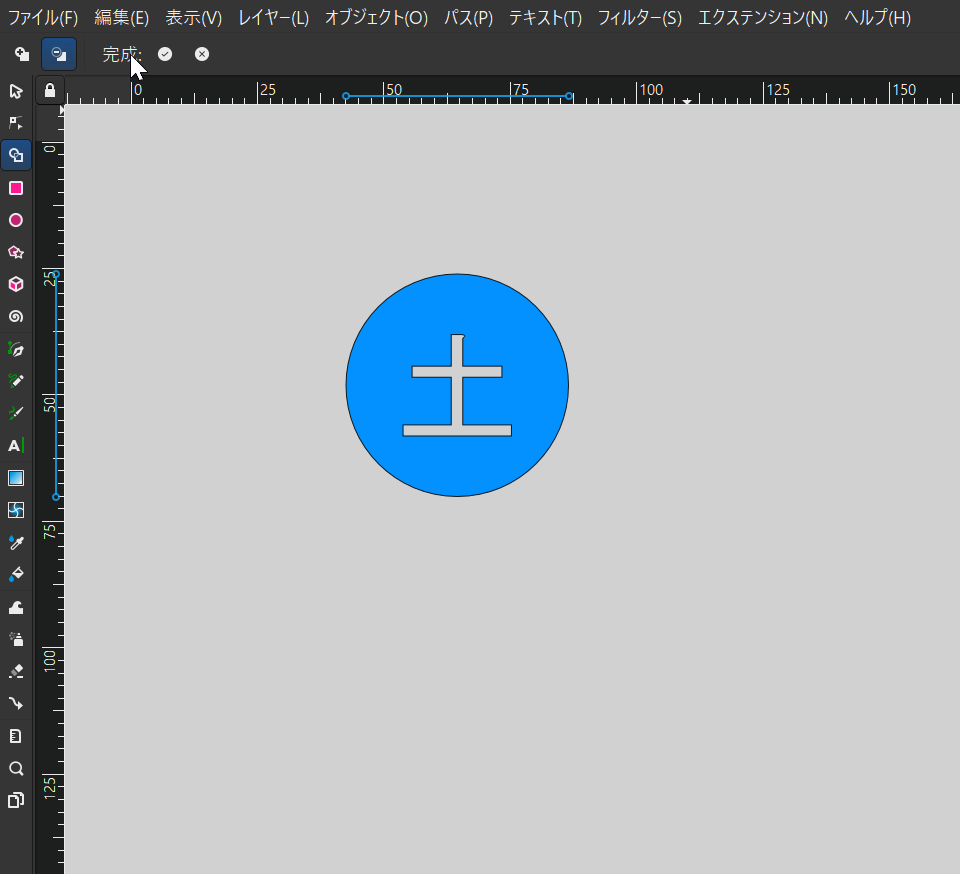
終わったら完成ボタン「✓」を押しましょう。


ここでは、文字の「土」をーにしてクリック。それ以外の円の中身を「+」にしてクリックしました。
これにより、同様の結果を得ることが出来ました。
最後にPNGファイルでエクスポートすれば完了です。
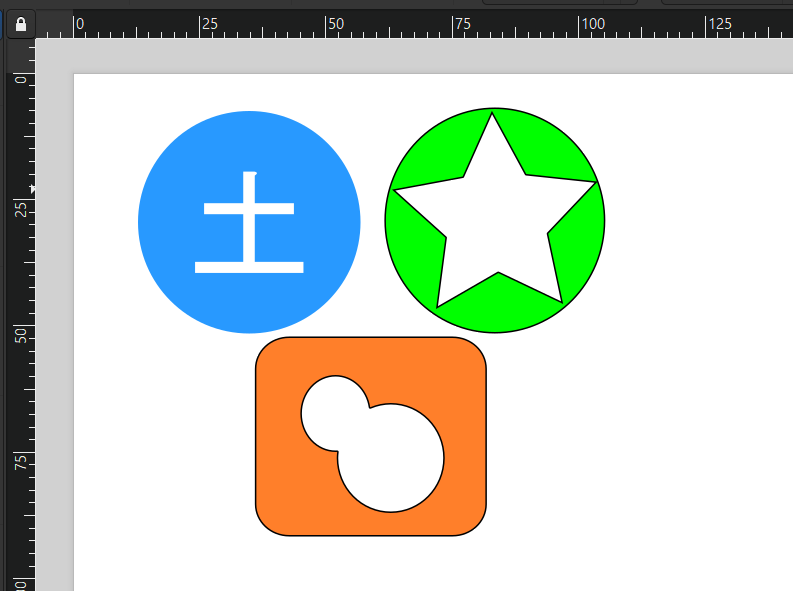
おまけ:中抜き形状
上記のように、パスの差分や、シェイプビルダーを使用すれば中抜き形状の作成ができます。
ちなみにシェイプビルダーは新しい機能のようですね。私が Inkscapeを始めたときには、このような機能はありませんでした。
重なり合った領域を削ったり有効化したりするのに使えるようです。

同じ手順で、このような単純な中抜けの形状をいくつか作れました。
そういえば、起動時にシェイプビルダー用のテンプレートを選べるものがあるので、それで試してみるのも良さそうです。

手順3: 画像のエクスポート
背景色を透明にしつつ、pngファイル をエキスポートすればOKです。
まとめ

今回はかなりニッチですが、自分の経験を元に中抜きの曜日アイコンについて記事を書いてみました。
検索してもよくわからず、無料素材もあるのですが、Inkscapeで簡単に作れたのでその作例です。
なにかの参考になれば幸いです。

関連記事
あとがき


今回は、フリーのドローソフト Inkscape を使った曜日アイコン作成について記事を書いてみました。
これはですね、Canva でポスターやチラシを作ろうとしたときに 土曜日か日曜日のアイコンというか、青い丸と赤い丸で作られたアイコンがあるんですけど、よく見かけるので自分でも作ってみようかなと思ったんですね。
Canva で作ろうと思ったら簡単に作るのが難しそうだったので、Inkscape ならどうかなと思ってやってみたら意外と簡単にできたので ここに書かせていただきました。
なかなかニッチな内容だと思うんですけど、何かの参考になれば嬉しいです。
というわけで、自分がいろいろやってみてわかったことなので 忘れないように備忘のためにも書いてみました。
ここまで読んでいただきまして誠にありがとうございました。





コメント